Well, I have to tell you, we’re pretty excited around here. Because as you may have seen already, we launched some improvements to the Site Builder today, and we think you’re really going to like it.
A couple of months ago we interviewed a bunch of our users and asked them to show us what they like and don’t like about Yola’s Site Builder. We then asked our wonderful Customer Support team what they can tell us about all the ideas you send them on a daily basis to make the Site Builder better. And then our design and engineering teams started working to make things better, so today we launched the first batch of those improvements (yes, there’s lots more to come over the next few months!).
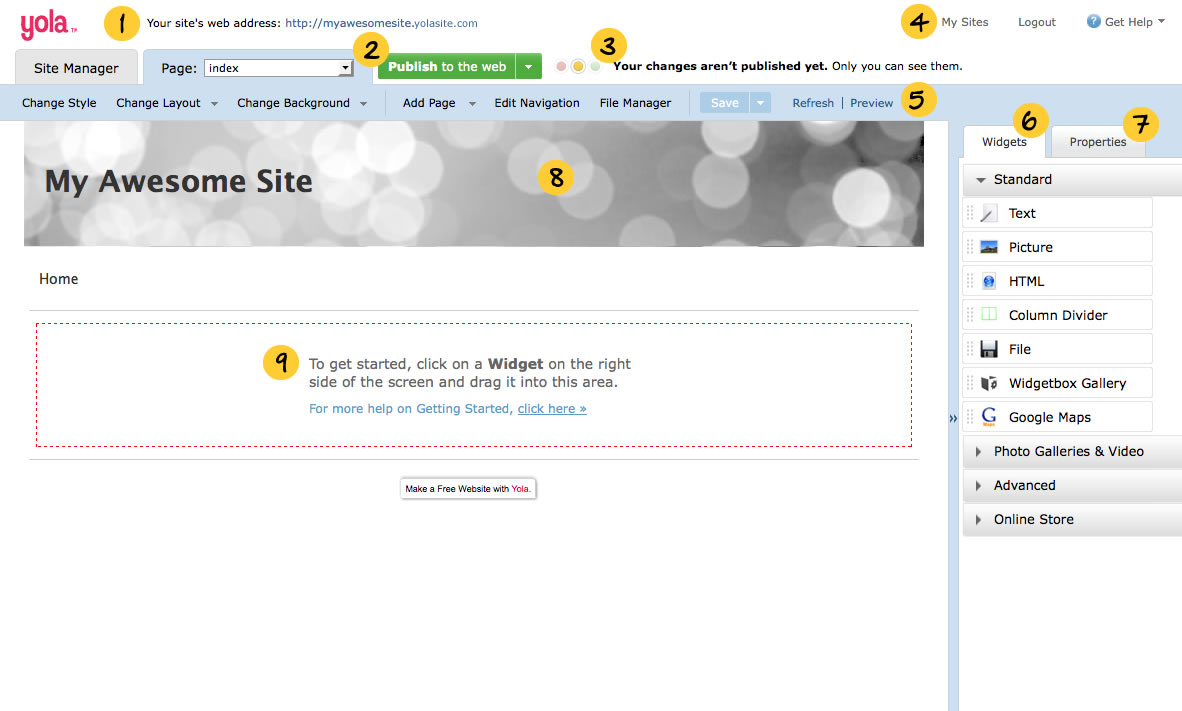
I wanted to take moment to show you what we’ve changed, and why we did it. So, the next time you log into the Site Builder (or create a new site), here are some of the changes you’ll see:

Let’s walk through these one at a time:
- We heard that you want to see your site’s web address front and center, and be able to access it easily from within the Site Builder. Done!
- There was a lot of confusion around the “Publish” button. It sometimes said “Publish your site”, and at other times it said “Update your site.” Well, now it will always say the same thing: “Publish to the web.” No confusion about what that does!
- This is one of the changes we are most excited about. You told us that it’s sometimes difficult to tell whether or not your site has been published to the web, and whether the edits that you’ve made is live or not. Well, wonder no more! We have created a nifty traffic light indicator system, so now you will always know if your site is published to the web or not, and whether those important changes you’ve made can be seen by your visitors.
- We cleaned up the links at the top of the page, so that it’s more obvious where each link goes. And remember, help is always just a click away!
- One of the most visible changes you’ll see is that we’ve changed the color of the top bar on the Site Builder. We also did some Spring cleaning (it’s Spring somewhere in the world, right?) on the links to make things a little bit neater. We hope these changes make for a relaxing, calming atmosphere to help your creative juices flow as you build your site!
- This tab used to be called “Content.” But who are we kidding? We all know those are “Widgets”!
- Go ahead — click on Properties. You’ll see that we’ve re-ordered some of the fields, and also provide some links to excellent tutorials to help you promote your site.
- Many of you might not know this, but we used to have a different default Style when you create your site and don’t select a Style upfront. Trust us, the one we have now is a nicer way for our new users to get started with Yola!
- Many new users told us they don’t know how to get started with Yola. We can’t have that! So we’ve changed some instructional messaging and also now link to a great tutorial on how to get started.
But wait, there’s more! There are also a few smaller changes. Can you spot them? Let us know in the comments!
Now, let me also say this. I don’t like change any more than you do. So we know that some of you might not like some of these changes. But we are confident that this is the right thing to do — and we know this because all these ideas came from you, our loyal community. But, if you don’t like anything we did here, I’d like to ask that you do the following:
- Tell us what you don’t like here in the comments of the blog. It’s not good to let all that anger build up — this is a safe place, and we’ll listen. Let it out!
- Give it a week. See if you can get used to it. If you still don’t like it, then come back and tell us more about it.
So I think that’s it for now. Have I mentioned that we want to hear from you? Tell us what you think about these changes. And like I said, this is just the beginning. We’re excited about the great improvements we’ll be making over the coming months.
Happy site building!
Rian Van Der Merwe (Sr. Product Manager, Yola.com)
Integrate Joomla with Yola.
intergrate nabble forums with yola so its not external its part of the site, like a real forum.
Why don’t you make it so that it will act like an app on facebook for us to use? Then , if people who use facebook also use yola , (like me) , can also access while doing some other stuff on facebook 😀
Also add a Facebook login
New layout isn’t bad. Not a fan of smaller buttons thou. Smaller doesn’t mean cleaner. Smaller means smaller.
Yes add a facebook link….
Link buttons or services, Link boxes like on facebook notes for the sites, ohhh. How about a published direct submit button to main search engines?!
jjw
The evolution is great. Thank you for the positive energy and great tweet on this.
I could use a login feature for my site… would it be possible to add something like that? Thank you. I like the changes!
Hi B.B. It’s definitely on our list!
I don’t like it now because I can’t find how to delete a page, and I am getting upset and aggervated
HI Stephanie,
We know change can be confusing but we’re happy to help! To delete a page now head to the “Site Manager” tab in the upper left hand corner of the Sitebuilder. Select the trash can icon next to the page you wish to remove and confirm your decision in the dialog box that appears. You’re all set!
I do not want this no more I will get a better one. This site make me lose too much business. You guys make people pay for something good if I have too pay I will get a much better one than this. You made it worse than the other people! I would say more but there is not enough room. By for Good
Hi Rich Poore,
We’re sorry to hear you feel this way. If you’d like any support to achieve specific goals with your site we’d be happy to help you reach them. You can contact us for support here.
The new layout is nice but the layout is not useful for us..
Please bring new styles(if possible flash) and many more Widgets..
Regards
CEO OF WEBDIGITALPOINT
I don’t like how pictures are automatically “optimized”. My newly added photos look very fuzzy until you click on them to make them bigger. The old pictures still look fine. Not a “good new feature” if your website deals directly with images.
Hi Jamie, We are currently testing enhancements to the image optimizer that we expect to fix what you’ve reported. In the mean time you can opt out of the optimizer by placing pictures in the text widget instead. Thanks for your patience as we work through this problem.
Stuff on Site Manager.
1. Site Rename Feature easy to find
2. Can now rename pages without clicking more than one button.
3. (x) Delete this site smaller but better.
I think you should add a custom template feature so people can upload a template and .css sheet; and still use the onscreen visual site editor or have the choice of doing it in html.
Also you should add more FREE Templates like (beta – by spyka.org(http://www.freelayouts.com/templates/Beta?preview=true).
Thanks for the great feedback Brett, will pass your suggestions on to our Product and Design teams!
agreed, custom template so people can upload templates, more free templates as these are very basic and not versatile, change the lay out of it more so that the site is more alive and active,not just looking as a sheet of paper or a magazine,link services and direct submit to search engines. It is way to simplistic as it is considering what is out there.
Maya, We are right there with you and are discussing many of your fantastic suggestions!
What? I liked the other version, I mean you should create a Facebook version, instead of blue make it red or something…
Like anything new it will take time to familiarise with the changes, but as I always find Yola Support to be excellent I don’t envisage any problems.
U SHOULD ADD A LOGIN FEATURE.
HTTP Status 500 – com.incubeta.synthasite.api.exceptions.ProductServiceException: Fail to fetch URL: http://sitebuilder.yola.com/products/set/ : error: Forbidden
type Status report
message com.incubeta.synthasite.api.exceptions.ProductServiceException: Fail to fetch URL: http://sitebuilder.yola.com/products/set/ : error: Forbidden
description The server encountered an internal error (com.incubeta.synthasite.api.exceptions.ProductServiceException: Fail to fetch URL: http://sitebuilder.yola.com/products/set/ : error: Forbidden) that prevented it from fulfilling this request.
JBossWeb/2.0.1.GA
When i try to open the editing page, this shows up!
Do you give award yearly the best designer in Yola?
I am liking the new update, My thoughts,
Need New styles, under “my styles” i think we should be able to create our own.
Integrate a better comment box system for html and better Gallery system.
Make moving pictures more freely.
Email me if you want more ideas Mr.Yola
Thanks for the comments everyone. We’re reading all of them and taking all your suggestions under consideration. Keep them coming!
Greg — if you continue experiencing that problem, please submit it to our Support team at http://forum.yola.com/yola — they’ll get to the bottom of it in no time!
@Greg: The error you encountered was caused by a brief technical problem we had earlier. Everything should be back to normal now. If you have any further difficulties, please email us at support@yola.com
Love the new site builder. Adds to an already excellent service. We especially like the download feature – squeaky times previously when the only copy of the site is on your server. Also like the new Twitter update (small glitch, flicks from Twitter to Facebook unexpectedly).
Keep up the good work.
Any chance of email posting of blog entries? Can do this with Slideshare & edublogs.
Need a feature so i can only update certain pages as i dont want to update the whole site yet. Just one of my pages is now completed. Please could you look at my site and let me know what you think guys. (use the contact page to let me know) THanks
Rian. I wonder if it’s possible to add a login feature, so then there can be chat rooms, your own room,ect.
True. the pictures look fuzzy, the free templates can get just a little more better. Also I don’t like the way it looks when i add pictures,it’s like there needs either less space or more space between the pictures.
Hi all, not much different at all, was happy to see
to change the background color but did not work. But the blue goes with my eyes.
Regards
Ernst
I love your new changes! But I agree with “Phillip” I would LOVE it if you let us make our own designs, and I would also like it if you could let us have our own members, just like you!
Can change it so I can upload my own videos(which I can do) AND watch them on my website?
@Elliot – you should be able to update only certain pages and not the whole site – just make sure you don’t click on “Apply to all pages” when you make updates.
@Nicole – admin and sub-accounts for certain areas of sites is a feature that we do currently have under consideration.
@Qwerty – we hear that suggestion a lot. Even though it’s not currently possible to upload your own designs, you should check out http://styledesigners.yola.com/ . If you’re interested in submitting a design for consideration, you should go for it!
To everyone — if you need help on specific issues with your site, please head over to our forum at http://forum.yola.com/yola where our outstanding customer support team are always on standby.
One of my 3 sites. I like the changes. But, It would be nice to add color to the navigation page names and to center the page names.
Can we have the option to put the apostrophe (‘) mark or the and (&) sign when adding a Page to the Name of your File?
Good. But we can’t see any major changes.
Yola site builder is the best – Anyway 🙂
Hi Yola team.
Love the new look, really suave.
How about a search box, so people can search your whole site, not just the blog pages. Also editable footer, it would be nice to be able to edit the footer of the webpages. I also like the idea of been able to have an intrigrated forum instead of having to get outside source. And lastly, if you add content and links in the main blog page, that link and content is then on each and every blog post page too. Maybe it could be seperate? This way it does not repeat content throughout many pages.
Thanks Yola
Love it. =) Well done team.
my videos from youtube are not showing up on pages titled “cappa cochise” and “cappa Cassanova”. I have checked my settings on my youtube acc and they are public.
Also I am trying to upload 2 new photos under page titled “Services” with the flickr lightbox and under properties section all the setting are off. Example under title for no of photos the options are modern, plain. Seems to be all mixed up??
Thanks for any help you can offer :))
@Edel – please email support@yola.com with your issues – they’ll be able to help you solve your issue!
I love the new changes! Great job! I especially like the traffic light thing! Okay, I’m going to go check it out more!
I love the new changes! Great job! I especially like the traffic light thing! Okay, I’m going to go check it out more!
By the way, http://www.abigailandfriends.com was built using Yola/Synthasite!!!
I love the new changes, but I just thought of it, why is there a limit on the websites allowed? long, long ago, there wasn’t. Why?
@ C. Abigail
Thank you for your positive comments. To answer your question regarding why we have now introduced a limit on the website, please see: Yola Pro FAQs and Blog post on Yola Pro from Yola CEO.
Yola offers both a Free and Premium Package so you can choose the best Yola for your needs! To learn more about the packages and various upgrades you can add to your account, please see this page on our website and let us know if you have any further questions: Yola Packages.
@lee (#38) – The reason you can’t add an ‘ or a & to the file name of your page is that this would render the file name invalid. However, you can add any characters you like to your navigation and hover text in your navigation bar. Simply click “Edit Navigation” – then click “Expand All”. You will see two boxes where you can edit your navigation and hover text so that your navigation links appear the way you want them to be. If you have any further questions about this, please email support@yola.com
that’s very gooooood. can u tell me is my site is good
Everytime I update my website, I would like it to go to ‘FaceBook”. It was doing this automatically but I must of deactivated it some how.
How do you do get Facebook to update automatically again?
Thanks
Alfonse
Hello Alfonse
Click on the green “Publish to the web” button. You’ll see that there are two options for posting your updates – to Twitter or to Facebook. You will know which one your update is automatically set for by viewing the top line. It will say either, “Tell people about your updates using Facebook” or “Tell people about your updates using Twitter”, accompanied by their respective logo. To switch which one you want to update automatically, click on the Twitter or Facebook logo below the white comment box.
Sorry but after reading all the negative comments I have got to say I love all the new changes……easy to navigate, less clutter, faster navigation between pages, page delete easy to find ( being a rubbish bin). I am onto my third site and have recommended Yola to loads of people. If you can’t build your own site then this makes life easier. The publishing tool fab and quick and it is rare for yola to be down or not working. THANKS ……
That’s great to hear Jeanne, thanks so much!
dear sir,pls give us to chance for uploded to gif or flash banner to main head banner.now we can upload image only.we like to upload to cord.pls edit this .thanks sir
Hi w.a.karuna premalal,
While you’re correct that you can’t add flash to the banner section now, you can choose a style that does not have a banner image area and place an HTML Widget at the top of the page and add your flash file there.
Here are some style possibilities that might work if you would like to try this:
1. Squeaky Clean
2. Darkened
3. Midnightalley
You may also find another style that works better for you; the above are just a few styles without a banner image that also do not have a large amount of space between the top of the page and where you can begin to place widgets.
Here’s how to add a flash file to your page:
1) Upload your .swf file. You can do this by clicking on the File Manager button.
2) Drag and drop a HTML Widget onto your site, where you would like to see your flash presentation, and paste the following HTML inside it:
``
3) Then substitute “myswffile.swf” in the code above – in both places, with the name of the file you uploaded, and you should see your flash file appear when you close the HTML editor. You’ll need to play around with the width and height values in the text above, to suit your files needs.
4) Remember to include any folder names in the file path if your file is stored in a folder in the File Manager. For example: “resources/Flash folder/myswffile.swf”
nice the yola site.i think this is the best website in my life.i home be more interest to make own website.some friends here in the ph.say why you get your site owww is the best than other.so i introduce some friends here in ph.specially an out side the country….thanks so much..and we hope some other time.yolasite more improvement than others…
messages:from dj rocky nel of rhythm and cool fm .
I am loving the new look.I enjoyed the old look as well.I appreciate yola for every widget and all the support.Thanks yola.
this site not published
The new features are well, they cause lag. And on top of that, the new custom crap, yes that’s right crap for the pictures. I realize I’m not paying for this, and with the changes I don’t think I ever will. I liked being able to customize the pictures inside the text box. It made things so much simpler, and cleaner, made the site look amazing. And now, I can’t update my site.
@Angel and raju: please contact support@yola.com so that we can assist you with the problems you are experiencing. We would welcome the opportunity to correct whatever has gone wrong for you!
i would recomend free websites