We are thrilled to announce we have just released an upgraded version of our Sitebuilder!
We have developed some exciting new features and made some improvements to the way the Sitebuilder looks. You have all been eagerly awaiting many of the features in this release, including the new CSS editor and the ability to make site-wide changes for tracking code, favicons etc.
The Properties sidebar has been removed completely and the main menu has been re-ordered. Everything you used to be able to do in the Properties sidebar can now be found either under “Site Properties,” “Page Properties” or the “Edit” link found on individual widgets. Our aim is to make site building simpler and more logical and to this end user testing demonstrated that we needed a more logical grouping of widget, page and site-level actions. We also noticed that many people didn’t understand how to use the Properties sidebar and, as a result, were losing out on many important site building functions.
As with any change we realize that there will be a bit of a learning curve for existing Yola users, and this may be a little frustrating until you figure out where everything has moved to. Please bear with us and give the improvements a fair chance. With all the new control and ease of use, we are sure that you will like it! Here are a few screenshots of what we have just released!
| We removed the Properties sidebar.
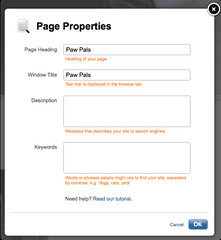
Instead you’ll now open the Page properties window shown here. You can click on “Page Properties” to edit your page heading and add window title, keywords and description.
|
| We incorporated a Site menu and properties.
|
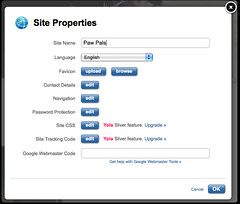
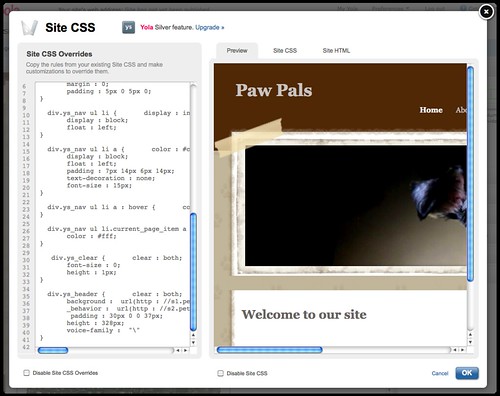
| New CSS editor:
|
- On the Style drop-down menu, select “Edit Custom CSS”.
- The Site CSS dialog box will open up with the Site CSS Override on the left-hand side. On the right-hand side, you’ll see a Preview tab (for viewing changes), Site CSS (to see the default CSS codes used) and the Site HTML (to see the default HTML codes used).
- Navigate to the “Site CSS” tab and locate the code you wish to alter. Copy that section of code and paste into the Site CSS Override on the left-hand side.
- Make your adjustments as needed.
- At the bottom of your dialog box, uncheck the “Disable Site CSS Overrides”.
- Click on the “Preview” tab to see the changes.
- Once you’ve finished making all the tweaks, then click on “OK”. You will now see your changes applied to all pages in your Sitebuilder.
Please note:
The Site CSS feature is only available with the Yola Silver package. This feature is best for advanced users who are comfortable with using HTML codes. Yola will only provide basic assistance with this.
We hope you will enjoy the new features, and the new-look Sitebuilder. To take full advantage of all the new functionality, upgrade to Yola Silver now!





OK! Now – how about 2-level, drop-down menus? That’s what I’m really waiting for!
@Marc – that feature is currently in development and we hope to release it sometime in April. However, please note that this date is approximate as you never know what issues could emerge during the development stage. We will keep you updated closer to the release. I agree – it is going to be a fabulous and long awaited feature!
I agree with Marc but that new feature shouldn’t just be for Yola Silver, it should also be for the Yola Free. As for the CSS feature, I feel that if any new user that signs up is experienced with CSS, that feature should be included with the free accounts. The CSS feature should be included in all packages, I’m experienced with CSS, I may not be able to afford my domain just yet, but I’d love to work with CSS on Raven Inc., it would come in handy REAL well.
In my eyes, not having the CSS feature in all packages is pretty much saying CSS is a next level luxury, it shouldn’t be looked at as a level higher luxury, it should be included for all to use. That’s just my opinion, it could and should be done Yola.
Hi William, We appreciate your feedback and your disappointment about the breakdown of our free and paid plans. We’re proud of our free services but we also must charge for premium services in order to sustain our free offering. We do consider CSS an advanced feature and as such, feel it is well suited to Yola Silver.
This Custom Site CSS is not useful to me since i already know how to override the css code before this feature releases!!! =(
I love this new update! I’m a Logoworks designer and this will come in handy! A few different ideas I’ve also thought about adding for the Yola design tool would be an option to link to a new tab instead of directing clients to a new website and not leaving your site open. 🙂
Thanks Jessica, ping us at support@yola.com if you want the HTML code snippet for that!
Great News!! However, hope to see new features coming soon as there are “can’t-wait-type” people out there who wants more from Yola and not grateful for their hard work but unfortunately I am not that type of person as I stick to “WYSIWYG” 😉
@Jornes: It is now side-wide CSS so you don’t have to put it on every page!
Wow Yola this is awesome! I really like the new CSS feature and I like the new organized site builder. Great job! 🙂
Sincerely,
Nathan
I feel incorporating CSS to free services will many enthusisastic in using the site.
I feel incorporating CSS to free services will make many enthusiastic in using the site
@Kanaka: Thanks for your feedback. We hope that your experience with our free sitebuilder will make you enthusiastic enough that you will decide to upgrade your account to benefit from all the advanced features! The purpose of our free accounts are to allow people to try out our sitebuilder without risk or obligation. However, once they have done so, as an incentive to upgrade there will always be premium features that are reserved for paid users who are serious about creating a truly professional website.
Pingback: Yola Unveils New Sitebuilder | SiteBuilder Reviews
I am just getting back to work on my Yola sites after a longish break on account of illness and house-moving, and am finding it pretty straightforward dealing with the new features. There is one feature I hope may be in the works – a footer to go on each page.
I have always used WYSIWYG site builders because I knew I was too old to have the time to learn HTML; Yola provides one of the best builders for those, who like me, have only the most minimal knowledge of HTML. I am very pleased to be back here.
Hi Joy,
Thanks for your kind words, we’re glad Yola is suiting your needs so well! We do have a feature request logged for adding a footer to your website, but we don’t currently have a time line for when it might be released.
I couldn’t seem to find a photo gallery app or display that was suitable for a professional photographer. Maybe you folks could look into upgrading the ability to present jpeg images in a professional manner?
Hi Ben,
Can you tell us which galleries you tried? A lot of professional photographers utilize our Flickr Gallery widget or SmugMug. We are also looking to create our own Photo Gallery widget in the future. If you can show us an example of what you would like we’ll happily pass it on to our Product Team.
Good to learn